This publication is on writing and designing a basic webpage and is the first of a four-part series on writing and designing for the web. This series also covers how to develop visual elements for the web, understand the difference between good and bad websites, and integrate the basics of HTML.
Introduction
What we know of today as the Internet began in the 1970s as a government computer network that people used to send information from one computer to another. Unlike the high speed and wireless connections of today, computers 20 or more years ago were electronically connected to each other only by telephone lines, which allowed computers in different physical locations to "talk" to each other. Each computer had its own unique IP address (Internet protocol), which is a series of numbers that connects a computer to the Internet and allows computers to share information with each other.
Originally, the Internet was based on exchanging information as text files, but eventually software engineers discovered a way to send other types of files too and to display them in a web browser, a graphical interface on your computer that lets you find information by typing in a URL, which stands for uniform resource locator, the technical name for a web address. A typical URL looks takes on this format: "http://www.organizationname.domain name." The three parts of a URL are as follows:
- http stands for hypertext transfer protocol. It is the set of rules for transferring files (text, graphic images, audio, and video) on the web.
- www stands for "World Wide Web." Many addresses today do not formally have "www" in the URL, but it is implicitly there.
- Domain name indicates the type of website.

Credit: Google Chrome web browser
Domain names can include companies, nonprofit organizations, governmental agencies, educational institutions, and countries. Here are some examples:
- .com indicates a company or business.
- .edu is an educational organization, like a school or college (see Figure 11-1).
- .gov is a governmental organization, like the U.S. Department of Agriculture.
- .org indicates a nonprofit organization.
- Countries also have their own domains. For example, the domain name of Canada is .ca, and the domain name of England is .uk.
Once you type in the web address, the site where the page files reside actually loads a copy of the web page onto your computer. This simple idea has evolved into a virtual world of possibilities for users and for many different kinds of services and activities that did not exist before. Companies and Internet platforms such as Google, Amazon, YouTube, and Facebook are all examples of new ways in which the web is being put to use to change the way people live and work.
A website consists of individual pages that are linked together by some form of navigation. In a navigation bar, buttons or text links, when clicked, take a user to another part of a site. Web pages contain text, graphics, and sometimes other forms of media, such as animation or video. All of these elements, put together for some purpose and organized in a specific way, are what is known as the "content" of a website. The technical elements of a website all exist to support and display the content electronically.
Websites are said to be nonlinear because, unlike a book or magazine, users do not typically follow a step-by-step organized path through the content. Instead, they use hyperlinking, which embeds a hyperlink, or link—a file name or address to another web page—into web pages. Users can choose which links they want to follow, in a pattern of their choosing.

Credit: UF/IFAS Gulf Coast Research and Education Center homepage
Content on a website can be static and unmoving, or it can be interactive, which is what we call a website or page when it contains something that moves or otherwise engages the user, such as an animation, a video file, a game or a form that asks for user input, a search function, or a quiz. While it is important to maintain interactive websites, the actual information content contained on a website is text-driven in nature. Because computer screens are hard to stare at for long periods of time, web writing tends to be short and to the point.
Writing for the Web
Although you can transfer the content of your printed documents directly to web pages, it usually is a good idea to write specifically for the web. Writing for the web is not difficult, but it is a little different than writing for a printed document. The following are tips to becoming an effective writer for the web:
- Know your audience. Use the right tone and style for your audience.
- Keep paragraphs short, one theme per paragraph.
- Use headings and subheadings to organize information.
- Proofread. Typographical errors and grammar and spelling mistakes on a web page cause a site to lose its credibility with an audience.
- Label all hyperlinks. People should know where they are going when they click on a hyperlink on your page.
- Do not overdo the hyperlinks. Having too many hyperlinks may cause a reader to "link out" to another website. You want readers to stay on your site. Use other links as resources for readers to visit, but try to keep readers on your page.
- Use bold text and colored text for emphasis. Do not use light-colored text if readers will print out pages.
- Use color and graphics to create visual interest and direct the reader's focus from one topic to the next.
- Use good layout and design techniques, such as white space, bulleted lists, headings, and subheads, to "chunk" information so that it is easier for your readers to comprehend the information.

Credit: Dr. Nathan S. Boyd's faculty profile on the UF/IFAS Gulf Coast Research and Education Center website
Good Design Principles for the Web
Good design for the web includes designing for the right size monitor and screen resolution. The smallest monitor size, 640 × 480 pixels, is seldom used today. Most monitors display at either 800 × 600 pixels or 1024 × 780 and even larger. A pixel, which stands for picture element, is a single point in a graphic image. Pixels contain color information that, taken together, combine to create the images your eyes see. The number of bits, or elements of information used to represent the pixel on a computer monitor, influences the number of colors that can be displayed, while the number of pixels used to display an image on the screen is called its resolution; the more pixels, the sharper the image.
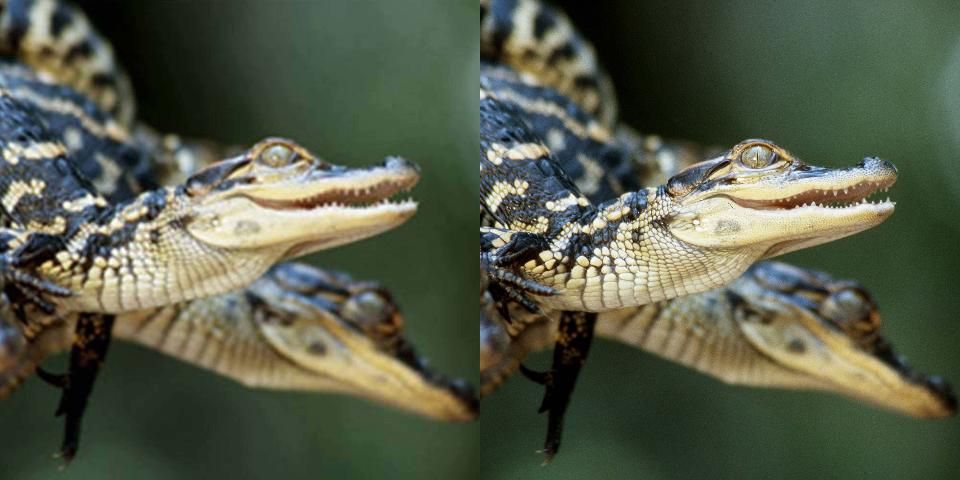
Pixels are composed of a red, green, and blue (RGB) element, which is why a computer monitor is sometimes called an RGB monitor. RGB stands for the red, green, and blue light that combines to create the colors a computer monitor can display. The pixels are so close together in an image that our eye is fooled into seeing the single bits of information as a whole. The finer the resolution—the more pixels it takes to display an image—the better the image quality will be. That is most important for printed elements, such as photographs, which need to be at very high resolutions of at least 300 pixels per inch (ppi) to represent real-looking images. For web pages, which will only display on screen, the monitor resolution default of 72 ppi is usually enough. Larger images with more pixels will take longer to download onto the user's screen.

Credit: UF/IFAS
Even though many users now have high-speed Internet access, a good design principle for the web is to keep graphic file sizes small and to optimize content for the web. Optimizing means resampling or recreating an image to use fewer colors and pixels in order to compress the file size. As the file size decreases, colors disappear. You can do this in an image editing program like Adobe Photoshop.
In addition to screen resolution, other important design principles include the following:
- Division of space: White, or negative, space is used to focus the user on page content and avoid a cluttered look.
- Formal and informal balance: Formal balance is when objects are symmetric on the right and left sides of the page. Informal balance is when one side is intentionally unbalanced. More and heavier elements draw the eye as a focal point. For more information about balance, refer to EDIS publication #WC128, Principles of Document Design.
- Visual vectors are vertical, horizontal, and diagonal lines that are formed by the way we lay out objects on a page. The eye sees the connection of close objects, and the user is, as a result, drawn to read through the page. Lines and visual vectors are covered in more detail in EDIS publication #WC095, Digital Photography Composition Techniques.
- Repetition: The same or similar objects appear in a pattern that is attractive, such as a row of navigation buttons.
- Contrast: The relationship between light and dark elements on a page. The farther apart the objects are in lightness and darkness, the more contrast there is. Contrast adds interest to the design, attracts the eye, and adds depth to an image or a collection of elements, making them look more three-dimensional. A good example of this is a drop shadow on an image.
- Shape, size, color, and texture: Elements of an object or text that make it stand out and complement the rest of the design.
- Typography: The art of choosing type. Typefaces or fonts are styled formats for the characters in the alphabet. Just like in print, web pages can use different typefaces to emphasize text elements.
- Interactive elements: One way that designing for the web is different than designing for print documents is the need to include interactive elements, such as incorporating hyperlinks, on web pages.
- Aspect ratio: Another difference between text in print and on web is the aspect ratio, which is the ratio of page height to page width. For the most part, a printed page is a vertical space, while a web page visible on a computer monitor is horizontally wider than it is tall. That means it is important to design your elements to fit both across and down the page.

Credit: UF/IFAS Gulf Coast Research and Education Center's Fruit Crops web page
Reference
Telg, R. & Irani, T.A. (2012). Agricultural communications in action: A hands-on approach. Delmar: Clifton Park, NY.